ImageOpTIM(图片紧缩软件)简介
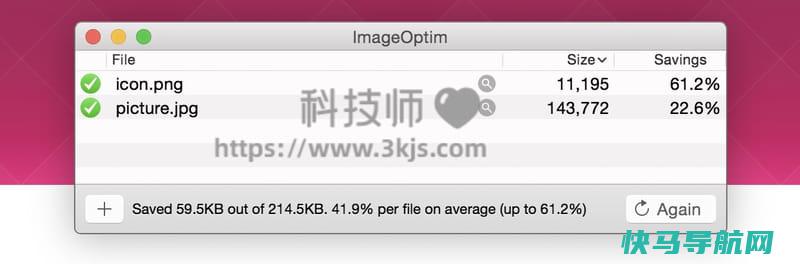
ImageOptim是一个收费好用的图片紧缩软件,能够协助咱们十分繁难地紧缩图片的大小,成功调整和提升图片的大小的目标,该软件可以成功经过减小图片的文件大小,同时坚持图片的品质不变。这款工具支持各种经常出现的图片格局,包含 JPG、PNG 和 GIF,可以满足大局部用户的图片处置需求。此外,它还能删除图片的元数据,如GPS位置和相机设置等,以到达更进一步紧缩的成果,同时包全用户的隐衷。
最关键的是这是一款开源收费软件,用户可以轻易经常使用和修正,十分灵敏。
ImageOptim(图片紧缩软件)官方及教程

kdh文件怎样关上_kdh文件浏览器下载及经常使用教程
该软件提供了客户端版本和在线版本,以Mac客户端版本为例,如上图所示,只有要将图片拖放到软件界面中,该软件就会智能对选定的图片启动大小紧缩处置。
假设须要紧缩的图片比拟多,那么介绍经常使用客户端来经常使用,假设图片比拟少,那么还是十分介绍经常使用在线版原本经常使用。
IP信使_局域网传文件软件[含经常使用教程]
什么软件可以免费压缩图片?
有很多免费的图片压缩软件可供选择,以下是一些常用的软件:
这些免费的图片压缩软件都具有不同的特点和功能,你可以根据自己的需求和喜好选择其中一个使用。需要注意的是,压缩图片大小可能会导致文件损坏或数据丢失,在使用这些软件之前,请备份原始文件。
下面是开始Android编程的好方法: 找一些与你想做事情类似的代码 调整它,尝试让它做你像做的事情 经历问题 使用StackOverflow解决问题对每个你像添加的特征重复上述过程。
这种方法能够激励你,因为你在保持不断迭代,不经意中你学到了很多。
然而,当你发布应用时你还要做一些更深入的事情。
从一些可正常工作的代码到一个可怕的应用程序是一个巨大的跳跃,相比iOS平台Android更是如此 。
当在iOS上发布应用时只是在一个设备上跳跃–你的手机–对很多设备而言都很相似–同样大小的屏幕,都有很好的硬件,95%上运行相同版本的操作系统。
在Android应用中你不会遇到这种情况。
你的程序必须能够处理一切:从屏幕,处理器,定制的操作系统,API层级以及任何其他的特定设备。
这是我对使Android应用舒服起来的个人建议。
目标屏幕尺寸及解决方法在Android世界里目前有超过100种的不同屏幕尺寸,但解决方法也很丰富。
为使你的应用适应不同的屏幕配置有两件事情你需要确定:你对不同的屏幕尺寸有一个好的布局和结构你的图像在不同分辨率下工作良好这些都是独立的任务,你可能有一个超级的tablet布局,但上面的图形看起来很糟糕。
我们会依次讨论他们。
为不同的屏幕而设计1.通常会用ScrollView 和 ListView 轻松搞定当我们有一系列不同尺寸的大屏手机时,它们之间最大的不同就是屏幕的高度。
因此ScrollView和ListView通常可是有效的工作,虽然有时它们并不能完全覆盖全部屏幕。
在OpenSignal中的Dashboard标签下我们可以看到所有部件一气呵成,不存在滑动、对于许多高级类型标签中,滑动展示并不见得是一件坏事。
如果你能够为你所有的设计匹配到各种屏幕上面去,那么最好不过。
否则,这两个控件会让你用最小的开发代价来保证你的软件在大多数屏幕上正常展示。
Dashboard style 的设计不需要scroll2: 使用文件夹. Android 的资源文件夹结构非常强大, 它允许开发者将不同的图片、字符串、布局文件、外形、颜色这些资源,在api、代码、屏幕尺寸等部分. 下面是一个例子,展示了在资源文件夹下你可以怎样做:在 values-small 文件夹中存放了一个 bools.xml 文件, 文件中有如下几行代码: true在代码中我可这样引用: if(getResources().getBoolean(R.bool.small_screen)){getSupportActionBar().hide();}在小尺寸设备中boolean值将置为true 我此时将因此ActionBar来节省空间. 这段代码正是非凡的ActionBarSherlock 扩展库中的一部分,稍后再详细介绍. 在values-sw360dp文件夹中,存放对应屏幕宽于360dp的资源文件。
与上面相同的位置,有如下代码 false对于大屏幕而言,ActionBar就置为了显示状态.我不需要将 bools.xml 文件放入 values-sw400dp文件夹中, 因为操作系统会自动按相应路径搜索. 例如一个设备宽 600dp (600/160=3.75 英寸, 这就是我们通常所说的7片装) 操作系统会在values-sw600dp 和其包含的的文件夹中搜索 bools.xml 文件, 若没有找到则搜索 values-sw400dp 文件夹,在搜索 values-sw360dp 文件夹以此类推.建议3:160dp = 1英寸。
320 dp = 2英寸。
dp = dip建议4:你可以用这些目录结构技巧来应付所有资源类型,比如你的XML布局用指定的系统目录名称来解决这个问题,如:layout-sw360dp目录可以匹配目标宽是360dp的机器。
如果你也要支持横竖屏布局切换的话,可以用如下目录:layout-sw360dp-landlayout-sw360dp-port别急,你有一半的用户是说阿拉伯语的?那就将布局名称改为下面的样子吧:layout-sw360dp-landlayout-sw360dp-portlayout-sw360dp-land-arlayout-sw360dp-port-ar前两个可以适用于所有语言,-ar代表阿拉伯语。
建议5:资源规则简介:XXX //例子:没有添加目录名:默认-适用于Nexus One,Droid 2,S2XXX-sw360dp // 比较大的手机 – Galaxy Nexus, S3, S4XXX-sw600dp // 7〃 平板XXX-sw720dp // 10” 平板在Kindle设备有些不同,如下:XXX-large-mdpi // kindle fire 7〃XXX-large-hdpi // kindle fire 7〃 HD建议6:如果你不想裁剪所有的布局文件,你可以用dimens.xml文件。
你要是留心我上面的文章,你就会注意到在我的values目录里有很多dimens.xml,这样是因为我更喜欢在一个layout.xml里设置值,在每一个布局文件里我喜欢这样做: small_margin是在dimen.xml文件里定义的: 4dp这个4dp变量在所有dimen文件里。
我有个Excel文件,里面创建了所有不同的基于不同因素所需的尺寸定义。
也许你会问:为什么不让android OS来处理所有尺寸的问题?为什么不呢,为什么不用一个values目录和一个布局目录来代替所有写死的数值呢?那当然是可以的,如果设置得当,都会得到所有的尺寸,但是对于有些元素看起来就不是那么好计算尺寸了。
建议7:让空白空间大于图像空间。
让图像空间大于按钮的大小。
如果将按钮,多选框,切换控件放大后是很丑陋的。
一个100dip(0.63)大小的按钮是不想在平板上显示为原来两倍宽度200dip(1.25)的.原因是屏幕变大了,这不是说平板是给巨人用的。
我们可以这样做,在按钮增加的空间和图片扩展的空间里添加空白。
建议8:用GraphicalLayout工具快速预览。
GraphicalLayout是WYSIWG XML编辑器。
我喜欢直接编写元素-而不是拖,丢弃的可见编程方式,但在添加一些元素之后,可以在GraphicalLayout的下拉选择菜单里选择不同屏幕尺寸进行测试。
这里有很多选项供你选择。
图片缩放建议9:不要把所有的图片都缩放了。
用布局文件来适应不同屏幕尺寸的方法只是成功的一半,布局里的元素(如:图片)也要能在高分辨率的屏幕下良好工作。
在概念上比较简单的方式就是创建一套完整的图片目录并将它们与很多drawable目录匹配起来。
drawable-sw600dp-ldpidrawable-sw600dp-mdpidrawable-sw600dp-hdpidrawable-sw600dp-xhdpidrawable-sw600dp-xxhdpi...其它的类似。
不要这样做:你不要太尽信书了。
一般来说有drawble-ldpi, drawable-hdpi等目录就足够了,不需要将所有的情况都加上。
建议10:避免使用位图(jpg,png)。
对于一些图标来说,用位图是个不错的选择,因为它们使用简单。
但是如果可以避免使用位图,你可以节省很多空间。
但用不同的方法也可以达到很好的结果。
建议11:用XML绘图。
位图都可以用XML绘图来代替的。
XML绘图不是万能的,但是它的方便性还是使我感到惊讶。
Android开发文档中有详细的介绍,这里有个简单的例子:这里是定义了一个圆角矩形,一个有渐变的边(深蓝)。
你可以在布局文件的任何地方来引用,而且它可以适应于任何屏幕。
用它可以做出理想的按钮。
建议12:用更多的XML绘图。
再来介绍一个用XML绘图制作出能更加让你兴奋的例子,下面的雷达背景看起来是不是更加的复杂:不用位图对你的UI是没有坏处的(除过图标)。
建议13:仍然用更多的XML绘图(如果必须,就用位图)。
那我们怎样为天气信号构建一个超酷的图标-让灯泡动态的依据光的强度来进行自动填充,以及怎么点击指针后让其旋转呢?这里我们用位图和XML结合起来做个例子:灯泡我们用PNG图:icon_magnitude_min(一个空的灯泡)和icon_magnitude_Max(充满光的灯泡),然后我们动态的裁剪后者。
为了实现这个目标我是这样做的: 在java程序中我将得到回形针的引用,然后可以用它来控制光的强度。
建议14: 为什么要用9-patch (当你可以用XML drawables的时候)? Android具有使用9-patches 来定义drawables的选择,有些教程阐述了怎样用它们来做一个按钮,这样可以在伸展的时候保持几个角不变 (并且避免了像素处理)。
如果你已经知道怎样使用9-patches,可能是从web设计中学会的,那么它们或许值得一用。
如果你对9-patches并不熟悉,我建议你维持原样。
如果你想适应什么东西——例如拐角的圆弧或者颜色,创建9个小块要比创建位图更多被涉及,这就像回到了图像编辑器的时代。
许多用9-patches获得的效果也可以通过XML获得。
建议15: 通过覆盖onDraw()创建自定义views. 有些事情XML并不十分在行,我们在OpenSignal和WeatherSignal中画过许多图像,为此有许多的库,但是我们要为自定义图像自己编写代码。
这很有趣。
或许你永远也不需要做这个,但为了使图像高度动态并自定义,这经常是唯一可行的办法。
建议16:在不能使用XML的地方使用SVG. 有时候覆盖onDraw()并勤勤恳恳的为自定义view编写代码画出需要的线条与弧线是过于技术化了。
毕竟有一种矢量图像语言,它称作…Scalable Vector Graphics(可扩展矢量图形)。
它也是史上最酷的Android应用之一—Androidify的动力来源。
事实上他们创建这个库就是为了那款应用,他们将它发布在这里:SVG for Android。
这也就是我们在OpenSignal中画仪表盘所用到的。
建议17: 对SVG文件GZip压缩. 将它们变得更小它们就会处理的更快。
建议18: SVG库并不是支持一切. 在一些特定的alpha通道中似乎不能正常工作,你甚至不得不在代码中将它们剔除。
达到在android所有版本里表示展现一致的目标建议19:在一些android系统里(如TouchWhizz/HTC Sense/MotoBlur等等),默认的buttons和其他UI组件会跟原生系统里的看起来差别很大。
我希望这不是真的,但事实却是如此。
建议20:自定义你的UI组件。
为了确定你的app在所有的设备里看起来是一致的,你将需要自定义所有的东西。
这其实没有你想象中那么难,只要你做到了,你将能更加好地把握到你的app的展示外观。
建议21:Selectors是创建buttons的利器。
我们在上面提到了如何在XML里定义button的背景,但是你将如何创建一个当按下去会改变的button呢?很简单:像下面那样在xml文件里定义背景。
该xml文件将接收到button当前状态并且在外观上做出相应的改变。
建议22:在Honeycomb之前的版本里时不存在ActionBar跟很多 animation样式的,所以可以使用ActionBarSherlock 跟NineOldAndroids来代替。
Jake Wharton写的Android开源 组件都是往下兼容的精心杰作。
更为惊喜的是,ABS 拥有强大的功能用来定义ActionBar。
把速度作为目标建议23:在运行慢的手机上测试。
你将在运行慢的手机上发现很多问题,同时它让你抓狂,没人会喜欢运行慢的程序。
建议24:尽量减少XML布局层次。
更多的层次意味着系统将为解析你的代码付出更多的工作,这将会让图像渲染的更慢。
建议25:用Android Lint。
在工程目录上右键选择Eclipse>Android Tools>Run Lint。
它将会得到程序的一些信息,并能提高程序的运行速度,或者它能让你得代码更加清爽。
建议26:Android Lint可以得到错误信息。
它可以给你的代码提供很详细的信息,并在你出错之前就可以给做出提示。
建议27:用可以帮助你减少视图层次结构。
这是一种简单的方式来去除多余的层次。
好的文章都对此有所解释,而且在 Android Developer中它也显得与众不同。
建议28:用HierarchyViewer可以直观的看到你布局的层次。
这个智能的工具可以显示布局中有多少层次,而且可以提示出那些可以让程序变慢。
建议29:如果可以尽量用RelativeLayout。
AbsoluteLayout已经过期了,就不要用了。
你经常会遇到在RelativeLayout和LinearLayout中做出选择的情况,那就直接用RelativeLayouot吧,因为它可以让你减少视图层次。
比如,你想实现一个如下视图:盒子 A 在屏幕左半边 |盒子 B在屏幕右半边你首先会想到这么做: That works just fine, but you could also use:第二个表单比第一个难看的多,事实上是相当的糟糕:我们已经介绍过一个完整的新元素了。
但是假如我们要给每个盒子里加入一个图片,一般的我们将这样做:盒子 A 在屏幕左半边 图片|盒子 B在屏幕右半边 图片用第一中方法,你得创建一个有两个层次的LinearLayout,如果用第二种方法,你可以直接在同一个RelativeLayout中加入图片,比如要指定第一个图片必须在“dummy_center”的左边,而且一个TextView A必须也在其左侧。
那么你就得用7个元素3个视图层次了(LinearLayout 方式),而(RelativeLayout方式)只用6个元素2个层次,这样所有的工作添加完成。
建议30:用一些扩展工具如DDMS。
这可以帮助你发现一些不必要的网络调用、查看电池使用量、垃圾回收信息,状态变化(例子:当回调onStop和onDestroy时)等。
LittleEye是我目前比较喜欢的工具。
建议31:用AsyncTasks。
Anroid工程团队受够了人们经常在UI线程里面实现网络调用(译注:耗时操作,容易阻塞UI刷新),所以他们实现了一些可产生编译级错误信息的API。
但是仍然在很多app中的一些工作会拖垮UI线程,我们要考虑到UI布局要快以及提高UI的响应性。
目标机器空间小建议32:一些Aandroid设备有100mb空间大小的限制。
现在情况已有变化了,但是仍然有很多用户还会担心5Mb大小的app会浪费空间。
如果你可以选择将app装入SD卡的话,这就不是问题了,但如果你的app需要在onBoot里启动的话你就不能装入SD卡了(例子:如一些窗体小部件).甚至对于一些新的设备,如果能很快的下载一个小的APK的话,用户还是很高兴的。
建议33:用XML资源(我发誓上次我已经提醒过了),这将比PNG资源节省很多空间,当你仅仅需要一个可以满足很多屏幕大小的配置时,一个XML文件会比能实现同样功能的PNG省空间。
建议34:如果要用PNG,最好优化一下(用PNGCrush或ImageOptim) 目标bugs建议35:在Android开发者控制台里检查所有被自动检测出来的bugs. 建议36: ProGuard现在是默认启动着的. Proguard太好用了 (提高你app的速度和降低文件大小),但这也让StackTraces 非常难以处理。
你将需要重新追踪你的StackTraces,因此你将需要继续保留在每次构建中创建的Proguard的映射文件。
我把它们都放到以代码版本号命名的文件夹里。
建议37: 为了显示StackTraces里的行数,你需要修改ProGuard的配置。
确认你的proguard.cfg拥有下面这句话:-keepattributes SourceFile,LineNumberTable建议38:使用staged rollouts。
测试5%的基础用户,并且观察bug报告。
建议39:使用真实设备测试平台。
Device Anywhere and Perfecto Mobile提供了虚拟测试平台,在那里,你可以使用真正的移动设备。
我发现他们有一些笨拙,加入连续不断地进行测试的话,会导致有一些糟糕的情况。
如果你在联合办公的环境里工作,或者有一些Android开发的好友,那么去启动一个“设备池”吧。
建议40: 多写代码少写博客。
其实不是的, 分享就是关爱, 我只是想不出第40条写什么是了。
外链关键词:
大学生创新创业官网 单眼皮美女 贷款成本 京东有没有不限学历的岗位 报考专业什么顺序 116美女图片 虎男 老舍的个人信息
本文地址: https://www.q16k.com/article/83485317b6729aacdb83.html

 用户中心
用户中心