网站使用JavaScript要考虑的SEO问题
现在的网站或多或少都会使用JavaScript脚本语言来增强网站的功能性和互动性,但对于一个需要做SEO推广的网站来讲,JavaScript使用不当的话就可能会对SEO造成非常大的影响。本文小编就来讲讲关于网站使用JavaScript要考虑的SEO问题。

搜索引擎怎样处理JS
首先,我们要知道,JS造成的SEO问题根本原因是搜索引擎不一定执行(识别)JS 脚本。
做SEO的都知道,要有搜索流量,搜索引擎蜘蛛需要顺利爬行链接,抓取页面,解析并索引页面html代码中的内容,然后才谈得上排名和流量。在爬行、抓取、索引的过程中,如果JS造成障碍,就会导致抓取出错。
浏览器执行JS、渲染页面是肯定的,使用用户访问一切正常。但问题就在于,搜索引擎蜘蛛抓取页面html代码时,如果遇到JS,不一定会去执行JS脚本,如果当前页面需要执行JS才能看到的内容,搜索引擎就不一定看得到。
对于Google搜索,遇到页面JS时,会在有计算资源、且页面有比较高价值时,尝试执行脚本、渲染页面。而百度则基本上不执行JS脚本。所以做中文网站,使用JS上就更要谨慎。
那么 网站使用JavaScript时,哪些情况要考虑SEO 呢?
重要链接不要用JS
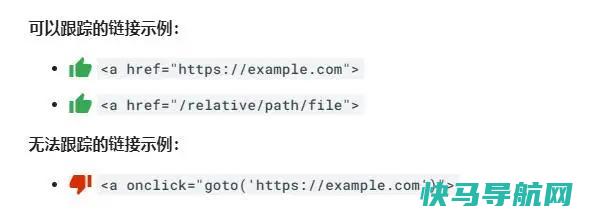
搜索引擎爬行、抓取页面是靠跟踪链接的。如果重要链接需要运行JS脚本才能调用或解析出来,那搜索引擎就可能无法跟踪。

主导航、菜单系统、栏目/产品列表,都不要用JS。
对可带来网页排名增益/想被收录的内容不要用JS调用
与其说网站排名,不如说是做页面排名,想要页面被收录,有好的排名,那么对收录/提升页面排名的内容就不要用JS调用,如文章正文,产品说明,产品图片,评论等。
而那些不想被收录的文字,比如广告、某些侧栏无关紧要的内容可以用JS来调用。
慎用懒加载、瀑布流
图片懒加载,甚至文字内容懒加载,是现在网站经常使用的方法,在一定程度上有利于提高页面速度。但要注意,用JS实现懒加载时,是否需要用户互动才能加载,比如点击“更多”链接,或者向下拉页面,搜索引擎蜘蛛是不会做这些动作的,不会点击按钮,也不会下拉页面,所以就可能看不到懒加载后的内容。无论懒加载的是更多本页内容,还是更多其它页面列表,都可能造成爬行、索引问题。
列表页面使用瀑布流是社交媒体网站的主流方式,用户已经习惯,有的普通网站也学这种方式。同样,要考虑到社交媒体网站经常是主动屏蔽搜索引擎的,不想让搜索引擎索引。
而普通网站大概率是想被索引的,使用瀑布流固然可以提升页面互动性,但搜索引擎抓取列表页,由于没有抓到实际的列表页内容,反而会导致因为页面内容空洞导致页面降权或降低评分,而且没有了列表页的抓取入口,会降低网站的网页收录率和收录速度,因此当列表页使用瀑布流时要预留其他可提供搜索引擎可以跟踪链接的其它入口。
注意加载速度
通常来说,网页使用JS会拖慢网页的打开和响应速度。
需要考虑的是,在浏览器执行JS师,可能会因为设计不周,造成脚本阻塞,导致JS执行需要等待好几秒,甚至会出现页面空白或卡死几秒,这样会很影响 用户体验 ,提升跳出率等。
因此,需要尽量 精简JS文件大小和数量,删除执行时间过长或无用的JS,合并JS脚本,以减少数量 。
怎样检查网站JS是否会造成SEO问题
总结,每个网站基本都会用到 JS 脚本,这很正常且搜索引擎向来也支持使用,因为通过 JS 脚本可以为网站带来更多功能性和趣味性,对提升用户体验是正向的,但需要使用恰当,如果网站需要考虑到 SEO,那么就需要针对场合来合理运用 JS 脚本。
用户体验 网页加载速度原创文章,作者:小编,如若转载请注明出处: 网站使用JavaScript要考虑的SEO问题
怎样让JS脚本不影响SEO优化
我们都知道对于网站的JS脚本,网络蜘蛛在收录的时候,不会抓取,今天给大家讲一讲怎样让JS脚本不会影响SEO。
1、网页上所有跟SEO相关的因素都用HTML表达出来,使用DOM进行特效控制。只要把所有跟SEO相关的因素使用HTML表达了出来,搜索蜘蛛就可以爬取到这段内容,进而收录这段内容或者根据其中的链接继续爬行,因为蜘蛛不抓取解析javascript脚本,所以使用DOM控制特效不会对蜘蛛抓取产生任何影响。如果你将需要爬行的链接通过变量赋值的方式依靠javascript脚本来显示的话,那么蜘蛛就无法获得链接的相关参数:锚文本、指向URL,如果你有不希望蜘蛛爬行的链接的话,将其写入javascript脚本变量是一个好办法。
2、如果有希望蜘蛛抓取的目标页面需要转向,不要使用javascript脚本进行跳转,因为这样做的话蜘蛛完全无法获取到目标页面的地址,采用noscript标记进行目标url指定是一个好办法,因为蜘蛛能够正确识别noscript标记,并且一般情况下不会对浏览器显示产生影响(除非你的浏览器屏蔽了脚本解释引擎)。
在网站优化中,为了让js不影响优化,一般采用js外部调用的方式,就是把js写在一个文件里,需要用到的时候,直接调用这个js文件的名字就好了。
关于网站javascript对seo优化影响
js代码,对SEO的影响数量多的话网站的打开速度比较慢,影响用户体验,
以前JS搜索引擎是无法识别的,现在有JS蜘蛛了,建议1-3个之内JS就行了!
前端开发时需要注意哪些 SEO 问题?
前端开发时,需要注意以下几个 SEO 问题: 1. 页面中最好不要出现大量的 CSS 和 JavaScript 代码,尽量通过文件引入。 2. 页面的 title、keyword、description 一定要有。 3. 像 h5 语义化标签比如 header、footer、article 之类的据说是对 SEO 友好,但实际操作中没做过对比,个人感觉应该影响不大。 4. html 结构要简洁,这个不仅对 SEO 友好,做访问量大的页面其实也要考虑。
外链关键词: 王旭学历 合肥学历提升本科 怎么进入银行工作 深圳没学历怎么拿工资的 西南医科大学研究生分数线 大学隧道专业排名 大别山第一高峰 钙铁锌的功效与作用本文地址: https://www.q16k.com/article/9136c0f7f72accfecb97.html
 用户中心
用户中心