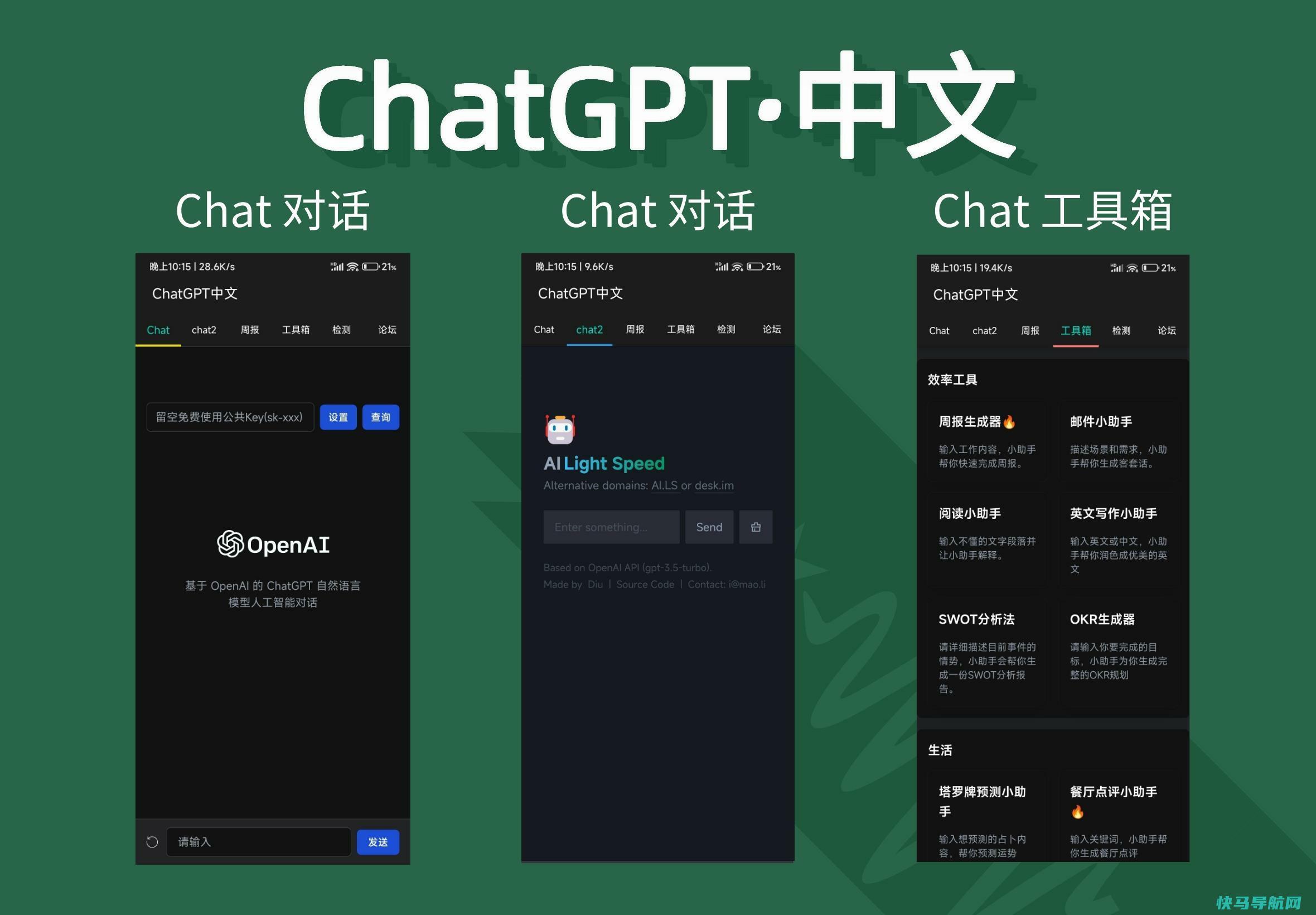
JavaScript 开发工具 JetBrains WebStorm 2023.1.3 for Windows Mac Linux

最智能的 JavaScript IDE
WebStorm 是一个实用于 JavaScript 和关系技术的集成开发环境。相似于其余 JetBrains IDE,它也会使您的开发体验更幽默,智能口头惯例上班并协助您轻松处置复杂义务。
轻松启动 JavaScript 开发
对上班结果满怀信念
IDE 会在您输入时运转数十个代码审核并检测潜在的疑问,助您编写更牢靠和更易于保养的代码。只有点击几次即可重构您的整个代码库,且在成功较大的结构变卦时不会遗漏任何内容。
享用高效的编码
得益于 JavaScript 开发所需的所有性能开箱即用,您可以间接开局编码。WebStorm 会为您处置一切惯例上班,让您更高效并专一于更具发明性的义务。
减轻处置复杂义务的压力
性能
专门针对 JavaScript 打造
能否在为 JavaScript 开发中最辣手的局部寻觅值得信任的工具?10 多年来,咱们不时在提升 WebStorm,使编码体验愈加幽默。无论您是经常使用 JS、TS、React、Vue、Angular、Node.js、HTML 还是各种样式表,WebStorm 都能满足您的需求。
最智能的编辑器
WebStorm 深入了解您的名目结构,并且可以在编写代码的各个方面为您提供协助。它将智能补全代码、检测失误和冗余并提供修复倡导,以及协助您安保地重构代码。
内建开发者工具
在 IDE 中上班的好处之一是在一个中央取得一切必要工具。经常使用 WebStorm 调试和测试您的客户端和 Node.js 运行,并应用版本控制。充沛经常使用 linter、构建工具、终端和 HTTP 客户端,这些均曾经与 IDE 集成。
极速导航和搜查
无论您的名目有多大,都可以更快地阅读代码。查找文件、类或符号,并在一个中央检查一切婚配条目。只有点击几次,即可跳就任何函数、方法、变量、组件或类的定义,并找到其用法。
高效的团队协作
因为一切关键性能均预打包,您可以更极速地对新团队成员启动入职培训。实时协作编码,并间接在 IDE 中与他人交换。共享您的名目性能,包含代码样式设置,并高效经常使用 Git 和 GitHub。
可自定义环境
想要裁减内置性能?体验各种主题和插件等,依据您的喜好定制 WebStorm 的外观。保管您的自定义设置并在 WebStorm 的不同实例之间共享。
担忧经常使用 Git 时产生凌乱并失落关键变卦?或许跨整个名目重命名组件时会终止一些内容?WebStorm 将简化这些和其余具备应战性的义务,以便您专一于大局。
The smartest JavaScript IDE
Powerful IDE for modern JavaScript development
DON’T COMProMISEON DEVELOPMENT EXPERIENCE
The smartest Editor
Use the full power of the modern JavaScript ecosystem – WebStorm’s got you covered! Enjoy the intelligent code completion, on-the-fly error detection, powerful navigation and refactoring for JavaScript, TypeScript, stylesheet languages, and the most popular frameworks.
Debug your client-side and Node.js apps with ease in the IDE – put breakpoints right in the source code, explore the call stack and variables, set watches, and use the interactive console.
Seamless tool integration
Take advantage of linters, build tools, test runners, REST client, and more tools, all deeply integrated with the IDE. But any time you need Terminal, it’s also available as an IDE tool window.
Unit testing
Run and debug tests with Karma, Mocha, Protractor, and Jest in WebStorm. Immediately see test statuses right in the editor, or in a handy treeview from which you can quickly jump to the test.
Integration with VCS
Use a simple unified UI to work with Git, GitHub, Mercurial, and other VCS. Commit files, review changes and resolve conflicts with a visual diff/merge tool right in the IDE.
下载地址
JavaScript 开发工具 JetBrains WebStorm 2023.1.3 for Windows http://ctfile.luochenzhimu.com/d/13552432-58743673-dd3cc0
JavaScript 开发工具 JetBrains WebStorm v2022.1.2 for Windows Mac Linux 123云盘:百度网盘:提取码:kcs0
软件历史版本下载 倒退检查 JavaScript 开发工具 JetBrains WebStorm 2018.2.4 百度网盘:JavaScript 开发工具 JetBrains WebStorm 2018.1 百度网盘:
JetBrains激活主机(JetBrains License Server)(新版不再可用):主机:
如何调试WebStorm
概述:WebStorm是一款优秀的JavaScript 开发工具,被大多数的JS开发人员誉为最智能的JavaSscript IDE。
对于使用的不用的操作系统对WebStorm更改一下设置,能够在更大的程度上提升效率。
JavaScript开发工具WebStorm教程:如何调试WebStormJavaScript 是一种基于对象和事件驱动,且具有相对安全性的客户端脚本语言,也是时下最为流行的Web脚本语言。
目前也在积极的扩展应用领域,同时基于Javascript开发的游戏也在不断增加。
另一方面也以JavaScipt为目标而诞生了多种其他语言,如有着更高精简性与可读性的CoffeeScript语言,以及为大型应用服务的ypeScript语言等。
最新的TIOBE编程语言6月的排行榜上,JavaScript也重新进入前十名,目前JavaScript语言依旧处于在TIOBE编程语言排行榜上的一个上升趋势,依旧很具有潜力。
对于优秀的编程语言选择合适的开发工具,就能够事半功倍。
jetbrains公司旗下的WebStorm是一款优秀的JavaScript 开发工具,被大多数的JS开发人员誉为最智能的JavaSscript IDE。
WebStorm更改设置对于使用的不用的操作系统对WebStorm更改一下设置,能够在更大的程度上提升效率。
1、Windows 系统
前端开发常用哪些工具软件?
前端开发的编译器在选择上还是很多的。在学校里,老师主要讲三个前端开发软件:
1、WebStorm
帮助编写HTML、CSS、Less、Sass和Stylus代码,并且支持和主流框架,如React、Angular、、Meteor等。与IntelliJ IDEA同源,继承了IntelliJ IDEA强大的JS部分的功能。但是付费软件。
2、IntelliJ idea
idea是学校老师教得最多的一款软件,从学Java开始,除了eclipse和myeclipse之外,学校老师用的最广泛的Java编译器就是idea,而idea也能进行前端项目的开发,idea是我用得最熟的一个编译软件。像一个完整的前端网站,配置好jdk,tomcat,maven,数据库之后就可以在idea上进行搭建了。
Studio Code
简称VScode,前端开发时期学习的第一款软件,当时学VScode的时候上的网课,老师用插件的时候一个没跟上,就跟不上了。总体感觉下来是插件库很丰富,而且内存占用不大,目前我身边用VScode的人是最多的。
下面是我在实习中接触到的前端开发工具:
页面很简单,乍一看像是一个记事本,它也确实可以当记事本用。有很多特色插件可以使用,支持多种编程语言的语法高亮显示,具有代码折叠功能。
2、HBuilderX
HBuilderX是DCloud(数字天堂)推出的一款支持HTML5的Web开发IDE。HBuilder的编写用到了Java、C、Web和Ruby。HBuilder本身主体是由Java编写。是HBuilder下一代版本,具有轻便、适合vue框架的特点。
网页开发工具?
常见的网站开发工具有以下几种:
1、MicrosoftFrontPage,是一款轻量级静态网页制作软件,特别适合新手开发静态网站的需要,目前该应用很少用于制作网页。
2、Dreamweaver网页制作软件,该软件已成为专业级网页制作程序,支持HTML、CSS、PHP、JSP以及ASP等众多脚本语言的语法着色显示,同时提供了模板套用功能,支持一键式生成网页框架功能。是初学者或专业级网站开发人员必备之选择工具。
3、CSSDesign:一款适合对CSS对进调试的专业级应用,能够对CSS语法进行着色,同时支持即时查看样式功能,特别方便程序的调试以及效果的比对。
4、Flash动画制作软件:动画或动态图片是网页的重要组成部分,充分合理的使用Flash程序来设计网页元素,往往可达到意想不到的效果。
5、PS(Photoshop)图像处理软件:用于对网页图片进行润色或特殊效果处理,是一款网页制作必备之软件。
6、Sublime全称为SublimeText,是一个代码编辑器。SublimeText具有漂亮的用户界面和强大的功能,例如代码缩略图、功能插件等。Sublimetext还是一个跨平台的编辑器,支Windows、linux、Mac等操作系统。
7、WebStorm是JavaScript开发工具。已经被广大中国JS开发者誉为“Web前端开发神器”、“最强大的HTML5编辑器”、“最智能的JavaScriptIDE”等。与IntelliJIDEA同源,继承了IntelliJIDEA强大的JS部分的功能。
8、VisualStudioCode(简称“VSCode”)是一个运行于MacOSX、Windows和Linux之上的,针对于编写现代Web和云应用的跨平台源代码编辑器,可在桌面上运行,并且可用于Windows,macOS和Linux。
9、HBUilder是一款支持HTML5的Web开发软件。“快”是BUilder的最大优势,通过完整的语法提示、代码输入法以及代码块等,HBuilder可以大幅提升HTML、JavaScript的开发效率。
WebStorm 有哪些过人之处
WebStorm 是jetbrains公司旗下一款JavaScript 开发工具。 被广大中国JS开发者誉为“Web前端开发神器”、“最强大的HTML5编辑器”、“最智能的JavaScript IDE”等。 与IntelliJ IDEA同源,继承了IntelliJ IDEA强大的JS部分的功能。 智能的代码补全支持不同浏览器的提示,还包括所有用户自定义的函数(项目中)代码补全包含了所有流行的库,比如:JQuery, YUI, Dojo, Prototype, Mootools and Bindows。 代码格式化代码不仅可以格式化,而且所有规则都可以自己来定义html提示大家经常在js代码中编写html代码,一般来说十分痛苦,不过有了智能提示,就爽多了。 而且html里面还能有js提示。 联想查询只需要按着Ctrl键点击函数或者变量等,就能直接跳转到定义;可以全 项目查找函数或者变量,还可以查找使用并高亮。 代码重构这个操作有些像Resharper,熟悉Resharper的用户应该上手很快,支持的有重命名、提取变量/函数、内联变量/函数、移动/复制、安全删除等等。 代码检查和快速修复可以快速找到代码中的错误或者需要优化的地方,并给出修改意见,快速修复。 代码调试支持代码调试,界面和IDEA相似,非常方便。 代码结构浏览可以快速浏览和定位代码折叠功能虽小,不过胜在方便高效包裹或者去掉外围代码自动提示包裹或者去掉外围代码,一键搞定
学web前端开发需要用哪些软件
web前端开发除了PS、DW之外,还有一些常用的前端开发工具,以下仅列出前端工程师常用的两款:1、WebStorm:WebStorm 是jetbrains公司旗下一款JavaScript 开发工具。 目前已经被广大中国JS开发者誉为“Web前端开发神器”、“最强大的HTML5编辑器”、“最智能的JavaScript IDE”等。 个人经验:WebStorm优点是代码提示、高亮等等,支持很多框架。 非常适合项目开发。 缺点是启动稍慢。 2、Sublime Text3:Sublime Text 是一个代码编辑器,也是HTML和散文先进的文本编辑器。 Sublime Text是由程序员Jon Skinner于2008年1月份所开发出来,它最初被设计为一个具有丰富扩展功能的Vim。 个人经验:Sublime Text3通过安装不同的插件可以完美支持各种语言。 相对于webstrom,它的启动速度非常快,常用于修改单个文件的错误或者调试。
基于html5的web开发需要哪些软件怎样安装.配置
严格来说,基于HTML5的web开发,只需要使用记事本就可以,不过,开发效率会很低,这里推荐使用专业的工具。 1、Webstorm WebStorm 是jetbrains公司旗下一款JavaScript开发工具。 被广大中国JS开发者誉为“Web前端开发神器”、“最强大的HTML5编辑器”、“最智能的JavaSscript IDE”等。 与IntelliJ IDEA同源,继承了IntelliJ IDEA强大的JS部分的功能。 2、notepad++ Notepad++是 Windows操作系统下的一套文本编辑器(软件版权许可证: GPL),有完整的中文化接口及支持多国语言编写的功能(UTF8技术)。 Notepad++功能比 Windows 中的 Notepad(记事本)强大,除了可以用来制作一般的纯文字说明文件,也十分适合编写计算机程序代码。 Notepad++ 不仅有语法高亮度显示,也有语法折叠功能,并且支持宏以及扩充基本功能的外挂模组。 Notepad++是免费软件,可以免费使用,自带中文,支持众多计算机程序语言。 3、EclipseEclipse 是一个开放源代码的、基于Java的可扩展开发平台。 就其本身而言,它只是一个框架和一组服务,用于通过插件组件构建开发环境。 幸运的是,Eclipse 附带了一个标准的插件集,包括Java开发工具(Java Development Kit,JDK)。 4、Sublime Text Sublime Text 是一个代码编辑器(Sublime Text2是收费软件,但可以无限期试用),也是HTML和散文先进的文本编辑器。 Sublime Text是由程序员Jon Skinner于2008年1月份所开发出来,它最初被设计为一个具有丰富扩展功能的Vim。 Sublime Text具有漂亮的用户界面和强大的功能,例如代码缩略图,Python的插件,代码段等。 还可自定义键绑定,菜单和工具栏。 Sublime Text 的主要功能包括:拼写检查,书签,完整的 Python API , Goto 功能,即时项目切换,多选择,多窗口等等。 Sublime Text 是一个跨平台的编辑器,同时支持Windows、Linux、Mac OS X等操作系统。 5、DreamweaverAdobeDreamweaver,简称“DW”,中文名称 梦想编织者,是美国MACROMEDIA公司开发的集网页制作和管理网站于一身的所见即所得网页编辑器,DW是第一套针对专业网页设计师特别发展的视觉化网页开发工具,利用它可以轻而易举地制作出跨越平台限制和跨越浏览器限制的充满动感的网页。 6、IntelliJ IDEA(推荐)IDEA 全称 IntelliJIDEA,是java语言开发的集成环境,IntelliJ在业界被公认为最好的java开发工具之一,尤其在智能代码助手、代码自动提示、重构、J2EE支持、Ant、JUnit、CVS整合、代码审查、创新的GUI设计等方面的功能可以说是超常的。 IDEA是JetBrains公司的产品,开发人员以严谨著称的东欧程序员为主。 它的旗舰版本还支持HTML,CSS,PHP,MySQL,Python等。 免费版只支持Java等极少数语言。
外链关键词: 康宝莱一周年营养 可以自己制作游戏的软件 培训机构如何管理 高考日期是几号 保加利亚美女 康宝莱直销模式分析 江门学历提升找哪家机构 华图专升本衡阳本文地址: https://www.q16k.com/article/a735103506e67df153c1.html
 用户中心
用户中心